Od sledování uživatelů skrze CSS ke Content Security Policy
Publikováno: 26.1.2019


Tvůrci stránek někdyvždyckysledují uživatele. Uživatelé se tomu někdy brání. Známá věc. Na tom se nic nemění. Co se mění, je ona hranice toho, co lze ještě sledovat a toho co lze před sledováním uchránit.
Vypínáme JavaScript a…
Řekněme, že si vypnete JavaScript. Můžete mít pocit, že jste chráněni. Chyba lávky, už dlouho se ví, že to není pravda.
Cascading crooked style sheets
Před rokem se Jan Böhmer pokusil tuto oblast zmapovat a vytvořil demo Crooked Stylesheets. Sleduje v něm nejen to, na jaké odkazy uživatel na stránce kliká, ale i to, jaké formulářové prvky mění, zda zaškrtl ten který checkbox, nad které prvky najel myší a na jak dlouho. Není to dokonalé, ale je toho dost.
Překvapením nebylo, že lze uživatele s vypnutým JavaScriptem takto sledovat (to jsme věděli už dávno), ale ona ukázka, až jak dobře a daleko to jde. Celé řešení i se serverovou částí můžete prozkoumat na GitHubu. Je to zajímavé studium. Najdete v něm CSS kód podobný následujícímu:
#link2:active::after {
content: url("track.php?action=link2_clicked");
}Někdy je obohacen o detekci prohlížeče (skrze CSS prefixy) a operačního systému (skrze specifické fonty). Jak málo stačí ke sledování, že?
Jak z toho wwwen?
Jako uživatel moc možností nemáte. Vlastně celkem dvě:
- Nepoužívat web – to není moc komfortní řešení.
- Vypnout kaskádové styly – tohle řešení navrhuje i Jan Böhmer, můžete k tomu využít různých blokátorů, ale oproti tomu předchozímu o moc komfortnější není.
Tím vaše možnosti jako uživatele končí. Pokud máte návrh na nějaké vhodnější řešení, měli byste rovnou začít s tvorbou prototypu a vybíráním příspěvků na kickstarteru. Ale pravděpodobně takový návrh nemáte, protože aktuálně není dost dobře možný.
Kdo sleduje vaše uživatele?
Z pohledu tvůrce webu to celé zdaleka nekončí. Ano, můžete sledovat uživatele pomocí CSS, pokud vám to za to stojí. Dobře. Ale co když sleduje vaše uživatele i někdo další?
Pokud jste doteď byli podezřívaví k cizímu javascriptovému kódu, který používáte, měli byste nyní být podezřívaví také k jakémukoliv cizímu kódu CSS. Tedy pokud nechcete, aby někdo třetí sledoval vaše uživatele. Kontrolujete každou řádku kaskádových stylů, kterou na webu používáte?
A tady si představíme Content Security Policy. Ochranu před nepřátelským CSS pomocí Content Security Policy probírá Mikey Wills v článku Tracking Users with CSS. Není to absolutní řešení, není dokonalé, ale zatím jediné možné. Je dobré o něm vědět.
Content Security Policy level 2
Takže co je to Content Security Policy? V překladu to může být bezpečnostní politika obsahu. Říkáte jím prohlížeči, jak bezpečně má pracovat s obsahem vašeho webu.
Špecifika
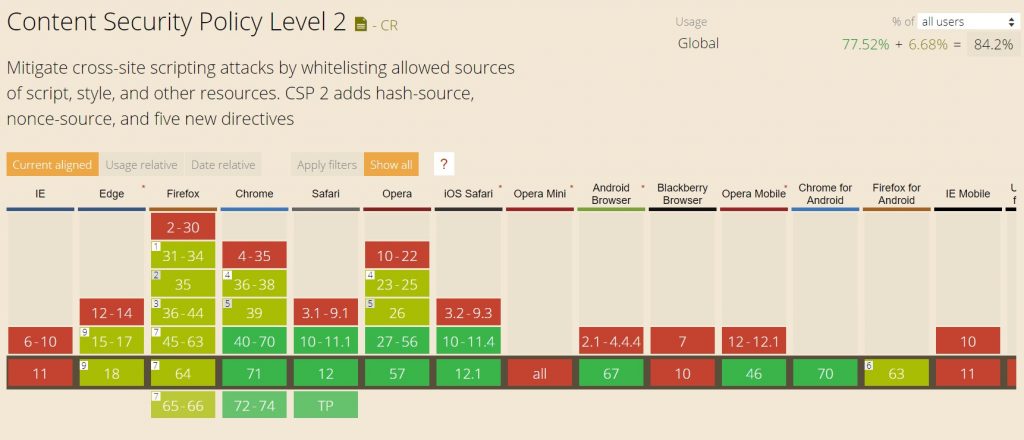
První specifikace Content Security Policy je z roku 2012 a dobře podporovaná prohlížeči. Bohužel již stará. Nás zajímá Content Security Policy Level 2 z roku 2016. Její podpora v prohlížečích není zcela dokonalá, ale je dost dobrá na to, abychom ji brali vážně, viz obrázek.
Pracuje se na Content Security Policy Level 3, ale tu můžeme zatím zcela ignorovat.
Pomocí CSP můžete určit, jak má prohlížeč nakládat se skripty, obrázky či styly na vašem webu.
Můžete například omezit spouštění skriptů jen na skripty ze stejné domény jako je váš web:
Content-Security-Policy: script-src 'self'Můžete whitelistovat některé domény:
Content-Security-Policy: script-src 'self' www.google-analytics.com ajax.googleapis.com;Povolím jen to, co chci
Použití CSP zásadně mění stávající stav, kdy je vše povoleno (vaše stránky můžou načítat a spouštět prakticky cokoliv), na stav povolím jen to, co opravdu potřebuji.
Pokud by se v kódu vaší stránky záhadným způsobem objevil nějaký <script src="http://zakerny.web/evil.js">, nespustí se. CSP není rozhodně absolutní ochranou, ale je rozhodně dobrou prevencí. Pokud máte web, ve kterém nepoužíváte žádné cizí skripty, proč byste měli povolovat jejich načítání? Navíc v dnešním případě, kdy většina webů načítá hromady skriptů z googlu, facebooku, twitteru a dalších (ano Zdroják taky), je opatrnost na místě.
Zopakujme si: Povolím jen to, co chci, vše ostatní zakážu.
CSP můžete nastavit na úrovni vašeho webserveru a být si jistí, že ji žádný kód vašeho webu nepřepíše. (Ano, váš web může zkusit nastavit jinou CSP třeba v meta atributu stránky, ale nemůže povolit nic, co již bylo zakázané v HTTP hlavičce, může leda víc omezovat.)
Ale zpět ke stylům. Stejným způsobem mohu omezit i kaskádové styly:
Content-Security-Policy: style-src 'self'Anebo obrázky:
Content-Security-Policy: img-src 'self'Základním kamenem sledování skrze CSS bylo typicky načítání externích obrázků, a my je můžeme preventivně zablokovat. Jistě, ne na každém webu si tohle můžeme dovolit.
Co víc CSP umí?
Hlavní direktivy jsou:
script-srcstyle-srcimg-srcconnect-src(pro ajaxy, websockety…)font-src(pro webové fonty)object-src(pro<object>a<embed>)media-src(pro<audio>a<video>)child-src(nahrazující deprecated frame-src)form-action(kam mohou být odesílány formuláře)plugin-types(jaké pluginy mohou použít značky<object>a<embed>)
Zajímavou diretivou je report-uri. Ta umožní specifikovat adresu, na kterou prohlížeč zašle upozornění, když dojde k pokusu o porušení některé CSP. Můžete mít třeba následující policy (obsahuje tři direktivy, ty se oddělují středníkem):
Content-Security-Policy: script-src 'self'; style-src 'self'; report-uri /nahlasovaci-adresaPokud nyní na stránce dojde k pokusu o načtení skriptu nebo stylu z jiné domény, pošle se na URL /nahlasovaci-adresa report. Ten je ve formátu JSON a obsahuje která direktiva byla narušena, na jaké stránkce a na jaké řádce kódu k tomu došlo apod. Čímž můžete sledovat, co nepatřičného se na vašem webu děje. Zda jste na něco nezapomněli.
Pozn.: Pokud CSP zatím jen ladíte, nemusíte hned report-uri nastavovat. Zobrazte si ve vašich DevTools javascriptovou konzoli a všechna bezpečnostní upozornění v ní najdete taky.
Inline styly, Inline skripty a eval skripty
Používáte nějaké inline skripty a styly ve stránce? Pak již při prvním použití CSP narazíte. Použití direktiv script-src 'self'; style-src 'self'; totiž veškeré inline styly a skripty na webu zakáže. Možná je čas, abyste si váš web prošli a přestali inline řešení používat.
Máte možnost inline povolit pomocí unsafe-inline, ale pak přijdete důležitou část celého zabezpečení. Kompromisem je povolování atributem nonce, kdy povolíte jen inline skripty, které jste označili vlastní značkou nonce, případně skripty, které jste podepsali sha.
Podobně to platí pro eval funkci JavaScriptu. Ta se nasazením CSP implicině zakáže. Pokud ji potřebujete použít, máte možnost volby unsafe-eval. Ale opět zvažte, jestli eval na webu skutečně potřebujete a zda není nějaké lepší řešení.
CSP Evaluator
Když budete CSP ladit, přijde vám vhod CSP Evaluator. Můžete do něj i zadat URL nějakého webu (třeba vaší banky) a sledovat zda a jak CSP používá.
Závěr
Jak jsme si ukázali, před sledováním skrze CSS uživatele nic neochrání. Tady moc neuděláme. Jako tvůrce webu můžete vhodným nastavením Content Security Policy alespoň omezit riziko útoku. Z celého CSP jsme si ukázali jen několik základních myšlenek, pro další zájemce přikládám odkazy.
Další čtení
- Bezpečnější web s hlavičkou Content Security Policy v češtině na Root.cz
- Content Security Policy u Googlu
- Content Security Policy u Mozilly (přišlo mi trochu zastaralé)
- CSP Quick Reference