Otázky k přístupnosti webů – 4
Publikováno: 18.1.2021


Text vyšel původně na autorově webu v podobě adventního kalendáře otázek a odpovědí.
Je stále vhodné používat skryté nadpisy pro uvození navigačních bloků?
Spíše ano.
Vyznačování různých částí stránky (menu, vyhledávání, atp.) pomocí vhodně skrytých nadpisů je staré skoro jako přístupnost sama.
A ačkoliv se zdá, že v době strukturálních elementů a možnosti přiřazovat jednotlivých částem stránky jejich role (blíže viz například Jak definovat strukturu v HTML a proč jsem začal mít rád HTML5 tagy), tomuto “ohýbání” nadpisů už odzvonilo, opak je pravdou.
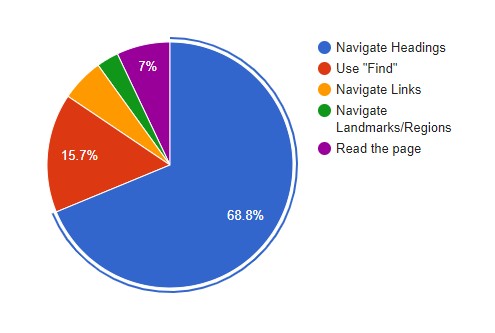
Podle 8. průzkumu mezi uživateli odečítacích programů jsou nadpisy pro více než 2/3 uživatelů stále primárním navigačním mechanismem při hledání informací na webové stránce (viz sekce Finding information). Oblasti stránky naopak jako primární navigační mechanismus používají necelá tři procenta uživatelů.
Výsledky jednoznačně ukazují, že setrvačnost použití nadpisové osnovy jako hlavního navigačního mechanismu je mezi uživateli stále velmi výrazná. A ačkoliv už 10 let máme k dispozici role pro definování oblastí stránky, zdá se, že mezi uživateli tato technika stále není natolik známá, abychom už mohli skryté nadpisy s čistým svědomím opustit.
Pokud je to tedy možné, použijte kromě definování rolí (ať už použitím strukturálních HTML5 elementů či přiřazením rolí z metodiky WAI-ARIA) i skryté nadpisy (aspoň pro vyznačení těch důležitých částí stránky).
Spousta uživatelů screen readerů to ocení.
Je responzivní design nutný pro splnění požadavků zákona o přístupnosti?
Ano.
Kritérium úspěšnosti 1.4.10 Přeformátování (Reflow) doporučení Web Content Accessibility Guidelines 2.1 požaduje, aby ve chvíli, kdy je obsah prezentován na šířku 320 pixelů, nedocházelo ke ztrátě obsahu, funkcionality nebo bylo třeba horizontálně scrollovat.
Tomuto požadavku lze na většině webových stránek vyhovět pouze tak, že budou responzivní.
To, jestli váš web tomuto požadavku vyhovuje, si nejsnáze otestujete roztažením okna prohlížeče na šířku 1280 pixelů a zvětšením (zazoomováním) obsahu stránky na 400 %.
Obsahu, který vyžaduje horizontální scrollování, se tato podmínka netýká – jedná se například o komplexní obrázky, mapy, diagramy, video, hry, prezentace, tabulky s údaji a rozhraní, u kterých je třeba při práci s obsahem zachovat panely nástrojů.
K čemu je to dobré?
Smyslem tohoto požadavku je usnadnit čtení obsahu především uživatelům se zrakovým postižením, kteří zvětšují text a potřebují jej mít zobrazený v jednom sloupci. Díky tomu, že nemusí horizontálně scrollovat, mají jistotu, že se v případě potřeby dostanou k veškerému obsahu stránky. Pokud by museli při čtení scrollovat vertikálně i horizontálně , mohlo by se snadno stát, že některou část stránky při scrollování minou a požadovaný obsah tak nenajdou.
(Webový obsah si tak prohlížejí i na desktopu podobně, jako si jej prohlížíme na mobilním telefonu, kdy je stránka zobrazena jako jedna dlouhá “nudle”, kterou posouváme jen dolu nebo nahoru.)
Více k tématu
- What Does Responsive Web Design Have to do with Accessibility?
- „Křápy“ first
- Proč je “Mobile First” přístup dobrý i pro přístupnost
- Understanding Success Criterion 1.4.10: Reflow
Musím zajistit i přístupnost obsahu, přebíraného z jiných zdrojů?
Formálně ne, ale pokud je to možné, nic tím nepokazíme 
Přístupnost obsahu, který přebíráme z jiného zdroje, ošetřuje § 1 (4) zákona o přístupnosti, v němž se píše:
Tento zákon se nevztahuje na obsah internetových stránek a mobilních aplikací spravovaných povinným subjektem, který povinný subjekt přejímá z jiného zdroje, pokud není financován povinným subjektem nebo vytvářen povinným subjektem anebo pod kontrolou povinného subjektu.
Pokud tedy přebíráme obsah z jiného webu, jeho přístupnost – nejméně po formální stránce – řešit nemusíme a můžeme jej umístit na vlastní web, i když se nebude jednat o obsah vyhovující požadavkům zákona o přístupnosti (například vložíme na svůj web videozáznam, který není opatřen titulky).
Výjimkou je pouze situace, kdy je web, z něhož obsah přebíráme, také “pod zákonem”. V takovém případě se předpokládá, že přejímaný obsah je přístupný (pokud tedy na něj není uplatněn institut nepřiměřené zátěže).
Z praktického úhlu pohledu (a z pohledu uživatele) je ale pochopitelně lepší, když je i přebíraný obsah přístupný. Jistě po nás nikdo nechce, abychom na vlastní náklady upravovali dokumenty či titulkovali videa, která nám nepatří. Ale pokud například chceme vložit na vlastní stránky důležitý dokument, který neobsahuje (strukturovanou) textovou vrstvu, není už tolik práce navíc oslovit autora (či provozovatele webu, na kterém je dokument umístěn) s dotazem, zda by nám mohl poskytnout i dokument s textovou vrstvou, který bychom pak mohli použít místo toho nepřístupného.
Kdy máme začít řešit přístupnost našeho webu či aplikace?
Čím dříve, tím lépe – ideálně hned během přípravných prací.
Zpřístupnění webu či aplikace totiž není jednorázová – a na ostatních činnostech tvorby webu nebo aplikace nezávislá – aktivita, ale dlouhodobý proces. Ten je třeba začlenit (ideálně) do všech fází tvorby – od přípravných prací, návrhu konkrétních funkcionalit, grafiky, přes kódování a programování až po vlastní provoz a průběžné aktualizace.
Žádostí o zkontrolování webu a navazujícího kladného vyjádření stran jeho přístupnosti několik málo dní před jeho spuštěním – ideálně doprovázeným i tiskovou zprávou/ konferencí, na které by se chtěl provozovatel webu přístupností pochlubit – jsme za svou praxi zažil nepočítaně. A zpravidla jim bohužel nemohu vyhovět. Protože situací, kdy bych mohl s čistým svědomím říci, že je vše v pořádku, web či aplikace neklade svým uživatelům žádné zásadní překážky a je tedy čím se pochlubit, je velmi poskrovnu.
Samozřejmě je možné nastoupit do už rozjetého vlaku (je lepší s přístupností začít raději někdy, než vůbec), ale je to mnohem složitější a komplikovanější. Do prakticky hotového díla se zasahuje mnohem hůře (a mnohdy k tomu ani není moc vůle), na úpravy související s přístupností se pak nahlíží jako na vícepráce a z jistého úhlu pohledu i komplikaci (než vylepšení chystaného díla), upravit některé problematické komponenty (typicky menu či na míru vytvořené formulářové prvky) může být velmi náročné až nemožné… Překážek je v takovém případě celá řada.
Naopak pokud se přístupnost řeší už začátku vývoje, je vše mnohem snazší, protože úpravy jsou zpravidla brány jako nedílná součást vývoje.
Spuštěním webu práce nekončí, protože zapomínat samozřejmě nesmíme ani na následné aktualizace obsahu. Obzvlášť u webů, které jsou často aktualizovány, je třeba proškolit redaktory, kteří na web vkládají obsah, aby i oni na přístupnost mysleli a informace publikovali v přístupné podobě.
Takže pokud chystáte nový web či aplikaci (nebo se chystáte provést redesign stávajícího), nezapomeňte včas myslet i na přístupnost a vtáhnout ji co nejdříve do hry.
Slyšel jsem, že existuje vládní nařízení, bránící použití WordPressu, Joomly či Drupalu pro weby českých škol. Je to pravda?
Není.
Zákon o přístupnosti (ani žádný jiný právní předpis) neurčuje, jakým nástrojem mají být webové stránky vytvořeny. Jeho volba je tedy plně na vašem rozhodnutí. Důležité je vytvořit web tak, aby vyhovoval požadavkům zákona o přístupnosti.