Příprava designu, po které touží každý kodér
Publikováno: 26.2.2019


Text vyšel původně na autorově webu.
Dělá mi velkou radost fakt, že kvalitní kodéřina se stala velmi uznávanou a hodnotnou prací. Už neplatí, co se říkalo dříve… že kódování šablon dělají lidé, kteří nestačili na programování a že naopak každý schopnější programátor umí i kódovat šablony.
Ano, když se bavíme o běžných webech postavených na základním gridu, s takovými si poradí opravdu skoro každý vývojář. Ovšem snaha tvůrců o nové a odlišné koncepty se složitějšími animacemi a kreativnější strukturou už vyžadují dovednosti, které nemá jen tak někdo. Máte-li v týmu dobrého kodéra, tak si ho držte, je to vzácný druh. A je jich mnohem méně než dobrých programátorů a grafiků.
Co to má společného s grafikou?
Příprava designu a podkladů k nakódování je velmi důležitou částí naší práce. Bohužel je stále dost podceňovaná, a to z několika důvodů. Grafici jsou často externí, a tak nemají blízko k vývoji, aby hned dostali zpětnou vazbu. Grafici nemají přepočtený rozpočet na dopracování a dotažení svých podkladů, a když se po všech těch úpravách dopracují k finálnímu návrhu, chtějí vše co nejdříve odeslat, vyfakturovat a hodit za hlavu. V neposlední řadě jde samozřejmě o lenost a nedostatečnou důslednost, to už se ale každý musí podívat do svého svědomí.
Bez feedbacku se nic nenaučíte
Od začátku jsem měl v týmu kodéry a programátory, měl jsem tak možnost všechno hned konzultovat v samotném průběhu. Takový feedback vás hodně posune, protože grafický návrh uživatelského rozhraní je jen další díl skládačky, a tak musíte mít přesah i do technické části. Úprava pro všechny typy rozlišení, optimalizace rychlostí načítání, práce s vektory a spousta dalších věcí, bez kterých se moderní vývoj neobejde. Designéři, kteří jsou součástí vývoje, by o všem měli vědět a aktivně používat. Kvalitní spolupráce s developery zajistí maximálně pečlivou práci s návrhem. Zvětší se tak pravděpodobnost toho, že finální online verze se bude hodně podobat původnímu návrhu.
Jak to tedy připravovat?
Následují moje poznámky, jak by měli grafici exportovat své návrhy pro další realizaci. Určitě každý má trochu jiné postupy a zvyky, já sem napíšu vlastní postřehy a to, jak to dělám já.
Pojmenování souborů
Používejte smysluplné názvy souborů. Je to důležité, obzvlášť když pracujete ve Photoshopu a svůj návrh máte rozdělený do více psd. Každý má svůj systém. Osobně své výstupní soubory většinou pojmenovávám takto: gfx-nazev-final-homepage-01012018.psd, gfx-nazev-final-subpage-01012018.psd atd. Nevím, kdy to vzniklo a proč na začátku názvu používám tři písmena “gfx”, ale dělám to už hodně let. Podle datumu vždy vím, o jakou verzi se jedná, a tak nevznikají tvary typu final1, final1–1, final1–1–1… V Adobe XD takový problém neřeším, celý návrh mám vždy jako jeden soubor s jednotným názvem a různé verze korektur mám jako samostatné zduplikované artboardy, do jejichž názvů opět přidávám datum změny pro lepší orientaci.
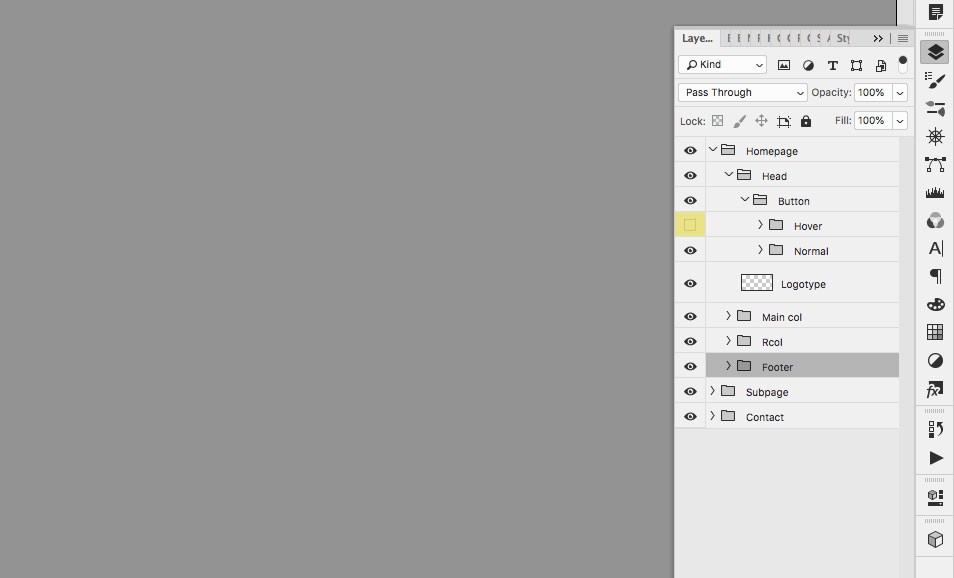
Pojmenování skupin a vrstev
Rozdělte celý návrh do logických celků podle podstránek, bloků a prvků. Všechno si pečlivě pojmenujte a různé stavy barevně odlište. Snažte se být konzistentní napříč všemi návrhy. Já mám například vždy hover stav prvku označen žlutou barvou a každý, kdo s mou grafikou nepracuje poprvé, to ví. Také doporučuji pro názvy prvků používat angličtinu.
Promazat staré a nevyužité prvky
Někdy mám na konci tvorby návrhu dva finální soubory, jeden můj zdrojový a druhý vyčištěný pro kodéry. Jde o to, že ve zdrojovém souboru chci zachovat různé varianty grafiky, které se v průběhu měnily. Některé vizuály mám také rozdělené na vrstvy, abych je mohl v budoucnu upravovat. Jsou to však věci, které potřebuji já a nikoli někdo, kdo bude můj design kódovat. Před předáním mažu vše, co je pouze pro mě a co se nemusí v daný moment realizovat. Méně prvků také snižuje datovou velikost výstupního souboru, což je opět velmi příjemné, když neposíláte dál přehnaně obrovský file.
Zrušit zámky vrstev a skupin
Opět je to něco, s čím pracujete vy. Když opravdu není nějaký zásadní důvod mít v návrhu uzamčené skupiny a vrstvy, zrušte je.
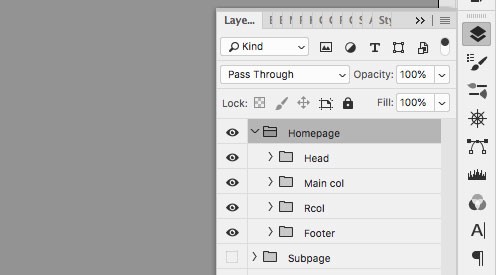
Správné pořadí objektů ve vrstvách
Když to návrh umožňuje, zkuste vrstvy a skupiny strukturovat tak, jak je vidíte od shora dolů. Zjednodušeně řečeno nahoře je header, následuje obsahová část body a na konci je footer, samozřejmě v závislosti na vašem návrhu. Zlepší to celkovou orientaci napříč designem.
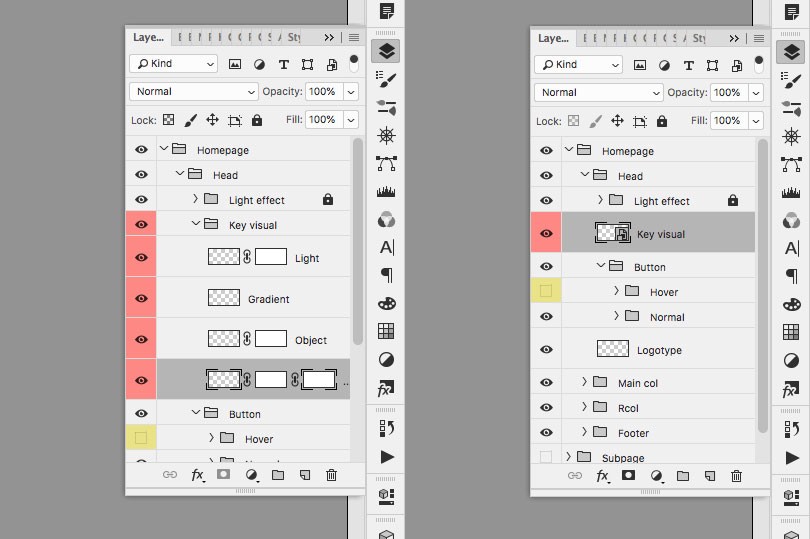
Slučte složité masky a objekty
Jestli něco kodéři nemají fakt rádi, tak jsou to různé masky, které používáte. Jak jsem už psal, tyto zdrojové soubory nechte uložené ve svém souboru a pro export všechno můžete sloučit. Kodér potřebuje základní vlastnosti objektů, které může nastylovat v css, a co nejde nastylovat, exportovat jako jednoduchý obrázek. Složité masky vše jen komplikují.
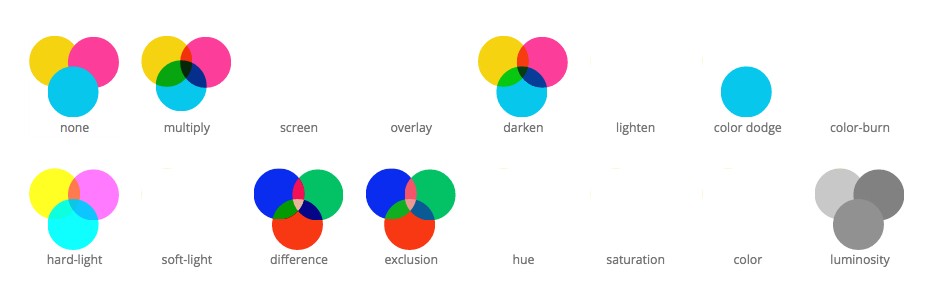
Respektujte schopnosti prohlížeče a CSS
Grafické programy jako Photoshop umí hromadu skvělých věcí, které zatím prohlížeče ani kaskádové styly tak dokonale nezvládají. Postupně se vše zlepšuje, ale ještě to zdaleka není tak dokonalé. Proto si musíte dávat pozor na různé filtry, prolnutí, stylizace objektů… Když nevíte, co si můžete dovolit, tak se s někým poraďte. V dnešní době tvořit na webu základní ovládací prvky obrázkem, nikoli stylem, je opravdu přežitek, a tak když budete navrhovat tlačítko, nesnažte se na něj aplikovat všechny vlastnosti a efekty, které máte k dispozici. Tady rozhodně platí, že méně je více.
Odstraňte zbytečná pravítka a nechte jen hlavní grid
V průběhu návrhu určitě hodně rovnáte prvky a taháte tak další a další pravítka do pracovní plochy. Když pracujete ve Photoshopu a pro design používáte jeden artboard, ve kterém máte podstránky rozdělené do skupin, u kterých pouze zapínáte a vypínáte viditelnost, tak máte postupně totální zmatek v tom, jaké pravítko pro jakou podstránku má svoji funkci. Před předáním designu nechte v souboru pouze základní grid.
Pozor na velikost výstupního souboru (Photoshop)
Jeden z dalších velkých problémů Photoshopu je, že jeho finální soubory jsou datově hodně náročné, a tak žerou i dost výkonu. Kodéři ke své práci nepotřebují superpočítače, a tak jim ušetříte hromadu času, když složité psd rozdělíte na více souborů třeba podle podstránek a nebo logických celků. Každé samostatné psd nebude tak velké a výkonově náročné.
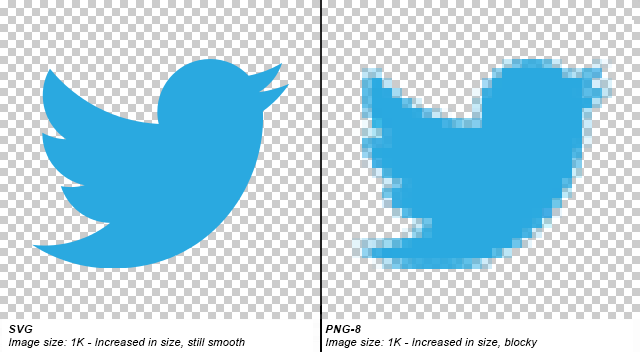
SVG
Starý dobrý formát SVG je dnes naprostý “must”, nic nezabírá a vypadá krásně na všech typech displejů a rozlišeních. Takže jestli máte vektorové logo, ikonky, ilustrace, všechno k čemu máte zdroj a není to rastr, pak to připravte jako svg. Opět pozor na Photoshop, exporty SVG z něj nejsou vždy to pravé ořechové. Doporučuji k přípravě a exportu vektorů používat například Illustrator a pohlídat si tak finální svg. Stává se, že po nahrání na web vektory mají chybné zobrazení. Pro kontrolu a editaci svg jsou i online nástroje, které umí váš soubor šikovně vyčistit od zbytečností.
Ikonky
Vše, co jde, připravujte jako vektor ve formátu SVG. Samozřejmě když to nejde a grafický styl je jiný než čistý vektor, tak i rastrové PNG bude dobře fungovat, jen si musíte pohlídat velikost obrázku, aby se na webu nenačítal věčnost. Já osobně pro většinu běžných webů používám jako základní sadu ikon fontawesome. Obsahuje velké množství všeho možného, dobře se s ní pracuje jak v designu, tak i v kódu. Jestli se rozhodnete pro použití fontawesome, doporučuji ve svém návrhu u každé ikonky do názvu napsat kód (například: f015). Podle kódu kodér snadno najde potřebnou ikonku a nebude tak muset hádat ve fulltextu, co by to mohlo být, než najde tu stejnou ikonku, co jste použili.
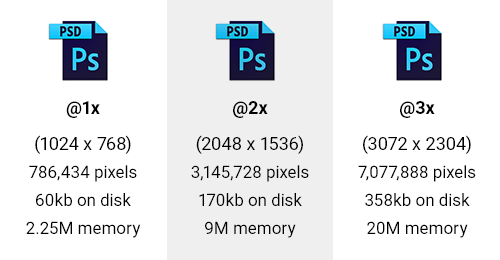
@2x a retina
Další bolestivé téma, které se opět týká hlavně uživatelů Photoshopu. Já osobně své návrhy webu nedělám dvakrát tak velké kvůli retině. Zvětšuje to datovou velikost a tím pádem i požadavky na výkon při práci s takovým souborem. Co jde, připravuji jako vektor, takže nemusím řešit zvětšování a zmenšování, protože to bude vždy dokonale ostré. Když jde o obrázky a grafické objekty, dělím je na dva typy — statické a dynamické. Statické jsou takové obrázky a objekty, které budou součástí finální šablony, dynamické jsou obrázky a objekty, které se budou vkládat přes administrační rozhraní. Statické obrázky připravuji minimálně v dvojnásobné velikosti a dynamické neřeším (řeším jen v případě, kdy vím, že podklady, které mám, jsou finální a budou se nahrávat na web přes administraci, která je připravena na vkládání zvětšených obrázků pro retinu a také je následně korektně zobrazí).
Takový přístup mi umožňuje dělat návrh v poměru 1:1. Musím si však pohlídat, abych měl statické objekty někde připravené ve dvojnásobné velikosti a pokud pracuji ve Photoshopu, abych je měl do designu vložené jako “smart object”, do kterého se kodér snadno proklikne a už ze zdroje udělá tak velký export, jak bude potřeba. Já ještě většinou všechny takové statické objekty exportuji sám, abych si pohlídal kompresi a kvalitu na výstupu. Hodně zkomprimovaný obrázek může zkazit celkový dojem, a tak je dobré, abyste svým grafickým okem vyladili vše tak, aby to mělo optimální velikost a vyhovující kvalitu.
Textury a patterny
Když se rozhodnete někde na pozadí použít texturu nebo opakující se vzor (pattern), tak nepřidávejte někomu další práci a rovnou si udělejte takový výřez, který půjde snadno duplikovat tak, aby na sebe navazoval bez viditelných přechodů.
Fonty
Když to není vyloženě nutné kvůli brandu nebo stylizaci, tak se snažím pracovat se základními fonty, které většinou beru na google fonts. Jestli použijete fonty, které nejsou jednoduše dostupné, tak je musíte zabalit a poslat se svým designem. Jestli je potřeba zakoupit webovou licenci, tak to nejdříve konzultujte a pošlete odkaz na web, kde se to dá udělat. Myslete na to, že člověk na druhé straně nemusí mít stejnou sadu fontů jako vy a stejně tak i ostatní uživatelé. Proto je dobré se vyhnout nějakým extrémům, které budou vše jen komplikovat. Když je to ale nezbytné, musíte vše potřebné připravit a dodat, aby někdo místo vás nemusel všude možně hledat font, který jste v návrhu použili.
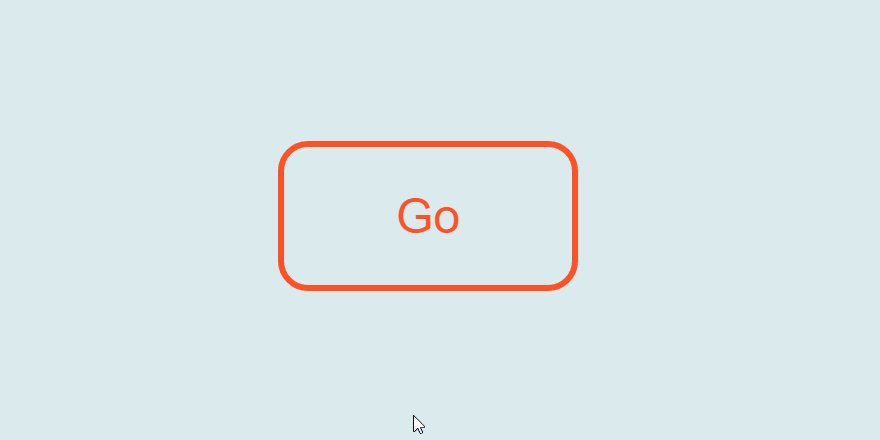
Odkazy na zdroje efektů
Když vymyslíte zajímavou animaci pro hover nebo například načítání obsahu nebo cokoli jiného, tak je dobré najít něco hodně podobného na jiném webu a nebo rovnou dohledat zdroj takového efektu. Jestli nic takového nenajdete, tak to zkuste ideálně sami animovat, na trhu je k dispozici už velké množství nástrojů. A nebo to alespoň důkladně popište. Jestli nic z toho neuděláte, riskujete, že na místě, kde očekáváte něco speciálního, nebude vůbec nic.
Komprimace JPG a PNG
Jak už jsem zmínil, je dobré, když si sami vyexportujete všechny objekty, pohlídáte si tak jejich velikost a kvalitu. Vyžaduje to ale už trochu hlubší znalosti toho, jak se kóduje design a chápu, že ne každý o tom má hned takový přehled. Co byste ale vědět určitě měli, je skutečnost, že snahou všech vývojářů je dělat weby maximálně rychlé, s čímž souvisí i datová velikost exportované grafiky. Můžete mít v návrhu složitější rastrovou grafiku se stíny, barevnými přechody a různými efekty… Vše šikovně sloučíte, vyexportujete v dvojnásobné velikosti a zjistíte, že to má 5 MB, což je nepřijatelné. Jde o to, že většina editorů nemá chytré nastavení exportu png s průhledným pozadím. Jestli si můžete dovolit grafiku vyexportovat jako JPG s pozadím, pak je to bez problémů, ale jestli víte, že váš grafický objekt nebude na jednoduchém pozadí a musí být průhledný, tak je dobré výstupní png ještě zkomprimovat.
Já mám nejradši tento online nástroj tinypng.com, který skvěle osekává png od zbytečností a na výstupu často snižuje datovou velikost o 50 až 70 procent, což bývá dostačující. V případě, že ani komprese nepomohla, je nezbytné upravit návrh tak, aby dovolil jít s velikostí níž a možná i obětovat dvojnásobnou velikost pro retinu. V takovém případě jsou opravdu ideálním řešením vektory a nebo klasické JPG formáty, pro které můžete svůj návrh přizpůsobit. V případě webu na velikosti opravdu záleží.
Dokumentace s popisem
Když nemáte možnost svůj návrh předat osobně, je dobré si udělat práci navíc a připravit dokument, ve kterém popíšete svoji představu, jak by se mohla šablona chovat. Zmínil jsem už odkazy na efekty, které byste chtěli na webu vidět, stejně tak byste mohli popsat i jednotlivé funkce na webu a provázat tak jednotlivé návrhy mezi sebou. Můžete celý ten příběh doplnit interaktivním prototypem a tím ještě více snížit riziko nepochopení a špatné implementace vašeho designu. Důkladná příprava a pečlivost jsou skvělou vizitkou vašich služeb. Po letech můžu opravdu s jistotou říct, že většina klientů nebo agentur se rozhoduje nikoli na základě toho, jak moc skvělou grafiku děláte, ale na základě toho, jak ke své práci přistupujete a jak moc jste spolehliví.
Tím to nekončí
Určitě jsem nesepsal všechny rady a tipy, jak připravovat své návrhy k exportu. Je několik tematických celků jako responzivita, styleguide a další, které jsem ani nezmínil. Možná se k nim časem ještě dostanu a napíšu další část k tomuto článku.
Také hodně záleží na tom, v jakém programu vlastně pracujete. Já jsem se zde zaměřil převážně na lidi, kteří stále pracují ve Photoshopu. Aplikace jako Adobe XD, Sketch nebo Figma vám často ani neumožní udělat chyby v přípravě dat, jsou tak nastavené, aby výstupy byly maximálně komfortní pro další implementaci.
Rozhodující je také, kdo bude váš design kódovat a jestli na práci s vaším návrhem bude používat aplikace jako Zeplin nebo Avocode a nebo bude mít přímo stejný editor jako vy. Vždy bych doporučil si všechny tyto aspekty ujasnit před zahájením spolupráce. Má to zásadní vliv na to, jak byste měli připravovat svůj design. Když se na všem hned dohodnete, budete si moci do kalkulace započítat i odpovídající přípravu exportu dle časové náročnosti a kodér bude vědět, že dostane, co potřebuje. Stávalo se nám, že jsme dostali design vytvořený v aplikaci Inkscape a předaný ve formátu PDF, což je rozhodně mimo naše běžné workflow a takovým situacím je potřeba předejít. Nechcete přeci na konci zjistit, že s vaším designem nikdo na druhé straně neumí pracovat a budete ho muset celý předělat do jiného formátu.
Myslete na ostatní
Buďte pečliví a nebojte se ptát. Když se budete snažit usnadnit lidem práci, tak se vám to rozhodně vrátí. Určitě znáte situace, kdy dostanete textové podklady jako naskenované, ručně popsané papíry, ze kterých si polovinu textu ani nepřečtete a ani text nebudete moci zkopírovat. Pro kodéra je špatně připravený grafický návrh jako tyto nečitelné skeny. Buďte lepší a nekomplikujte životy kodérům a programátorům. Je nezbytné, aby tyto vazby perfektně fungovaly. Děláte to pro spokojenost uživatelů a potěšení vlastního ega. Zaměřte se na tento win-win stav a už nebudete mít nouzi o zakázky.
Workshop: Smysluplný a funkční UI & Web design pro grafiky
Všechny nadšence do návrhu webů a uživatelských rozhrání zvu na workshop. Projdeme si celý proces… počáteční přípravu, hledání konceptu, volby nástrojů, kompozici, grid, typografii, fonty, ikony, barvy, svg, responzivitu, export návrhu pro vývojáře, různé tipy, triky a techniky, které vám pomohou lépe pochopit práci UI designéra.
Více informací.